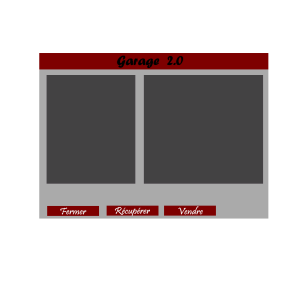
Bonjour , je cherche depuis un petit moment un moyen de creer un bouton "Assurer" et l'intégrer au menu garage que j'ai installé , je crois comprendre que nous avons besoin de (Gimp) pour modeliser le bouton pour ensuite intégrer l'appel call life_fnc_insureCar j'ai déja le systeme de l'assurance qui fonctionne super bien , seulement je ne trouve pas le moyen de remplacer le bouton noir basique par le meme type de bouton sur l'image si dessous en effet , j'aimerai avoir le bouton "Assurer à droite du bouton vendre en remplaçant le bouton noir basique car il se met par dessus le bouton vendre (voir 2 eme image) je vous fournis le dossier des textures .
Si vous pourriez au moins m'expliquer les étapes à suivre cela est important pout moi
merci de votre aide
Si vous pourriez au moins m'expliquer les étapes à suivre cela est important pout moi
merci de votre aide